How To Reduce The Size Of A Gif
vii minutes read
Tired of GIFs taking as well long to load? Wondering how to reduce the size of GIF animations or resize them without losing quality? If you desire to make sure your folio loads fast for all your users across all the networks and want to prove your animated GIFs, this post is for you.
In this commodity, nosotros will take a close look at some of the options you accept if you want to create great GIF animation and optimize its file size.
Hither's a list of things you can do:
- Reduce the number of colors
- Resize your GIF
- Become creative with simple shapes
- Encompass up your photos
- Utilize smooth gradients
- Reduce the number of frames
- Avoid useless animations
The internet loves GIFs, and that's a fact.
Despite being with united states of america for over 31 years, blithe GIFs are still one of the virtually popular epitome formats out there. Since and so, many superior formats have been invented, only somehow we even so love GIFs about because they link us to the first years of using the internet.

Retrieve this dancing assistant? All the same funny!

Why Animated GIFs Take So Much Space?
Now that we established why, 30 years later on, we all the same use GIFs in our content marketing strategy, let'due south await at the technical side.
Exercise yous ever wonder why sometimes, if you transform an MP4 to an animated GIF, the GIF will end up having a much bigger file size than its MP4 video source?
The divergence tin can sometimes get huge, a 10-second video clip in MP4 format might be 2MB, but the same video in GIF format tin can take upward more than 20MB.
Showtime of all, an animated GIF stores each of its frames as individual GIF images that combined create the illusion of move, then you really have more images moving, just like in the early ages of cartoons.
GIFs use a lossless compression algorithm, so no information is lost by compressing the pixel data. The uncompressed pixel data is precisely the same equally the original information.
When it comes to colors, GIFs only support 256, a lot less than the sixteen.7 million colors in a JPEG file, which is far too express to represent real pictures.
That's why some of your blithe GIFs may use more space than y'all expected, since combining a express number of colors to get a certain realistic shade might mean using upward more information.
Petty Known Tips to Optimize Animated GIFs in Seconds
Let'due south discover out how you tin can optimize animated GIFs to eliminate the page bloat resulting from using them.
With a few easy tips and tricks, your animated GIFs tin look clean, fun, and creative without taking upwards so much space and slowing down your page.
At beginning, it might seem like there's a lot of boundaries and limitations to get the perfect animated GIF without using too many resources. However, these apparent limitations will, eventually, make you more creative. Don't worry; nosotros've got you covered.
Creatopy's GIF maker is a tool where you and your squad can collaborate to calibration campaigns and stay on-make. Information technology's also the identify where y'all tin detect tons of inspiration, including static and animated templates.
The great thing almost our animated GIF templates is that they are already optimized so you don't accept to worry nigh them taking up too many resources. After you select a size, you can click on whatever of them and showtime working in our editor.
Too, if possible, try embedding HTML5 images instead of animated GIFs. You can read more on GIF vs. HTML5 here.
You don't even demand any coding skills to switch to HTML5. Only save the file in Creatopy and export it in the appropriate file type. You can likewise use the Sitecheker website audit tool to notice critical errors on your website when resizing images.

ane. Reduce the number of colors
To reduce the file size, only choose a palette of a few colors and stick to them. Yous'll get the all-time results if you only employ 2-three colors. Remember, vivid and intense shades of colour accept up more than space, so endeavour using a few neutral colors and maybe a brilliant i.
If this fits your branding, yous can become for black and white and another boosted color to highlight the CTA, similar in this artistic case.

Edit This Template
2. Resize your GIF
Information technology's really easy to resize a GIF, especially on our platform. Y'all tin resize a GIF you already take on your computer or create it from scratch in Creatopy.
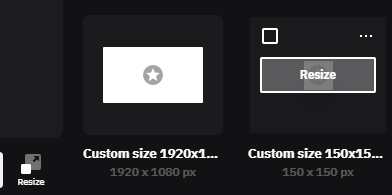
In the editor, you have the Resize button at the tiptop left of the screen, then y'all can click it to cull the size or sizes you lot want to generate. In that location are tens of predefined sizes to select from, but you can besides create your own if you don't find i that suits you.

After yous resize your initial GIF, you tin brand farther changes or download the file as-is.
3. Get creative with uncomplicated shapes
Whenever possible and appropriate, go for illustrations instead of photographs. You'll be surprised past how you tin can recreate the same impression with some simple colors and shapes.

Edit This Template
When it comes to shapes, you lot tin can add more than dynamics by simply rotating them a few degrees.

Edit This Template
4. Cover upwards your photos
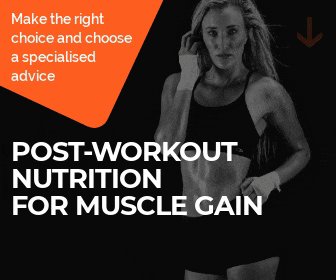
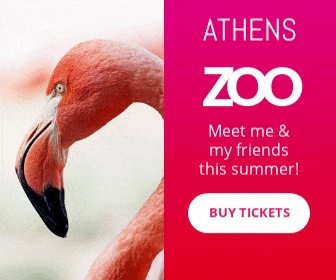
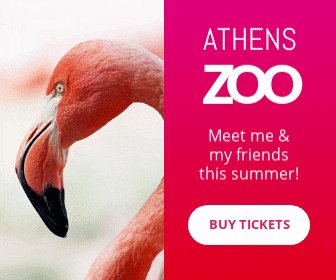
If you want to utilize a picture in your animated GIF without turning it into a huge file, y'all can add a uncomplicated overlay to reduce the number of colors in your image. Going for sepia shades or blackness and white is always a good idea when it comes to optimizing your prototype size. As well, the other elements you add together to your animation volition become more visible this manner.

Edit This Template
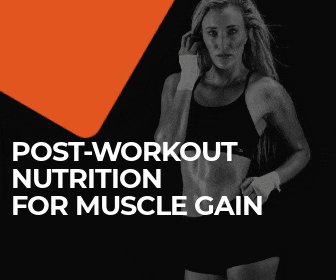
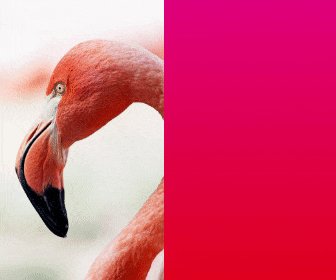
If you need to show a realistic photo with all its true colors, try roofing up most of the moving picture with a solid block of color without using any transitions; you'll still become enough of the flick to show the essential, but now the file size is reduced to almost a one-half of its original size.

Edit This Template
five. Employ polish gradients
If you want to apply gradients, make sure you choose 2 like colors. Avert gradients betwixt contrasting colors to compress the file size.

Edit This Template
six. Reduce the number of frames
Since, as mentioned earlier, Animated GIFs actually combine static images frame by frame. You should consider reducing the number of frames up to the signal where the blitheness still makes sense for the user. Sometimes, 2-3 frames might have the desired upshot without slowing down the web page.
You should likewise avoid whatsoever unnecessary video effects like flashy animations, dithering, and interlacing.
7. Avert useless animation
No need to animate all the elements to make a creative GIF! Just animate what you need and keep the remainder of the elements static.
Certain, you could add more motion, just is that actually necessary? When it comes to animations, sometimes less is more; calculation a massive number of moving elements won't get more of your user's attention; they might actually overwhelm him and have the exact opposite effect, making him leave your website.

Edit This Template
After you finished creating your animated GIF, yous can also utilize a GIF Compressor like GIF maker to optimize it.
See? Information technology'due south easy to optimize an blithe GIF if you know all the technical details on how to exercise it and why you should consider some types of content rather than others.

Tips for Using Animated GIFs in Content Marketing
Present, the reason we utilise GIFs in our content marketing strategy is often technical—they are still the easiest way to add a moving image that loops and machine-plays to a web page, and they are supported past most browsers.
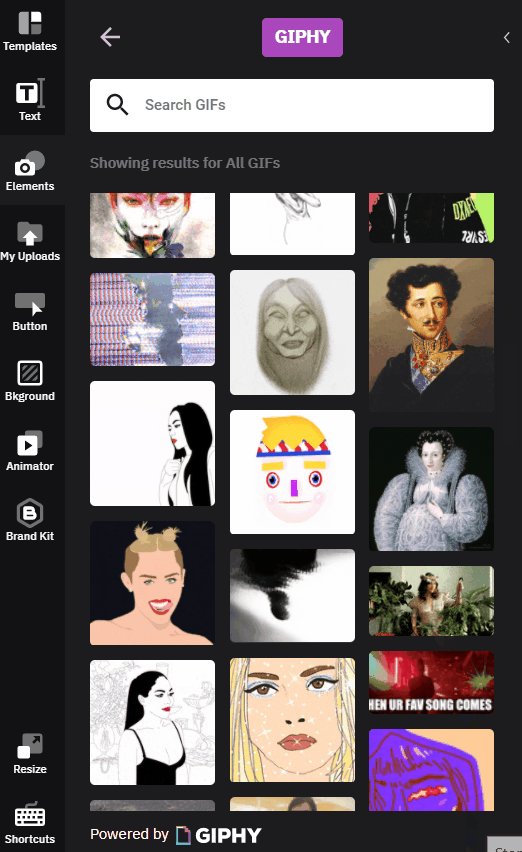
That's why we integrated the GIPHY Widget in our animated GIF maker tool, Creatopy, then you can be more than creative with your designs.
You lot can notice this new feature in the Elements section.
The blithe GIF can exist edited just like a video, which means you accept the pick to trim it, add build-in or build-out effects, enable/disable autoplay, or play it on a loop.

In the fast-moving world of the internet, y'all'll often need to display video content that becomes visible every bit soon as users open up the article without request them to click play.
"Merely pressing play on a video is one step as well many
when timing is relevant…"Andy Orin, Editor at Lifehacker
The GIF format is used by 30% of all the websites, and it's no wonder, considering that it still is one of the well-nigh versatile and easy means to add together moving content to your site.
If you lot use animated GIFs in your email marketing strategy, it'southward fifty-fifty more than important to be careful about the file size since, on mobile devices, large GIFs can swallow information plans and load slower.
When sending marketing or transactional emails, we recommend limiting the e-mail size to ten MB maximum.
Adding animations to your email campaigns gives them an element of delight that tin can't be reproduced with static e-mail designs.

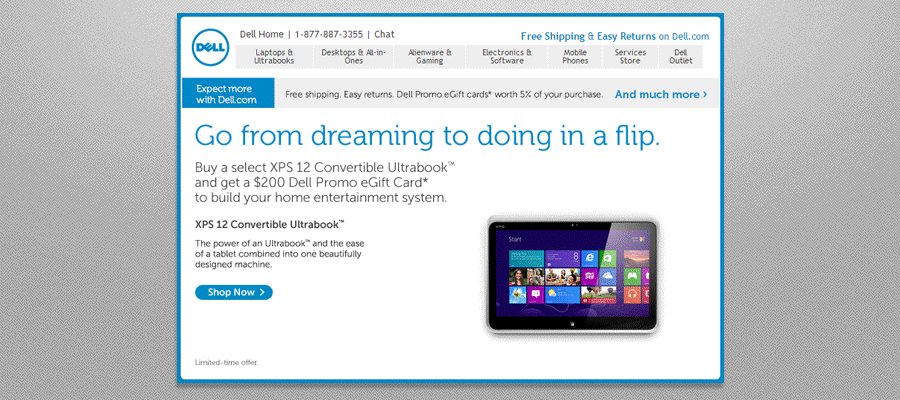
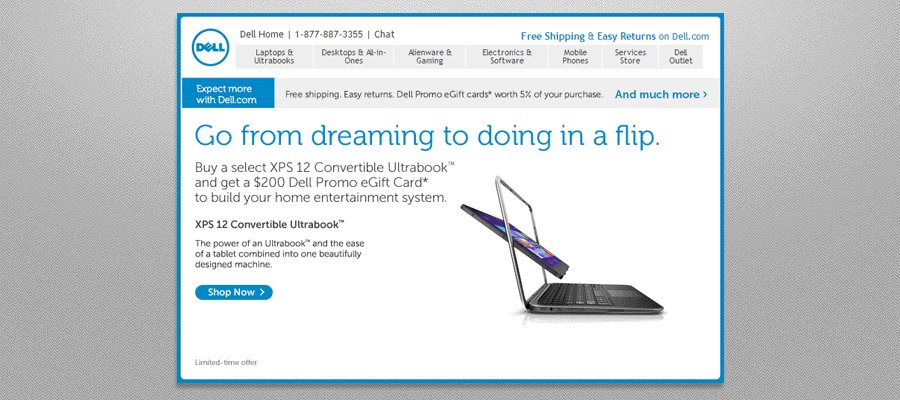
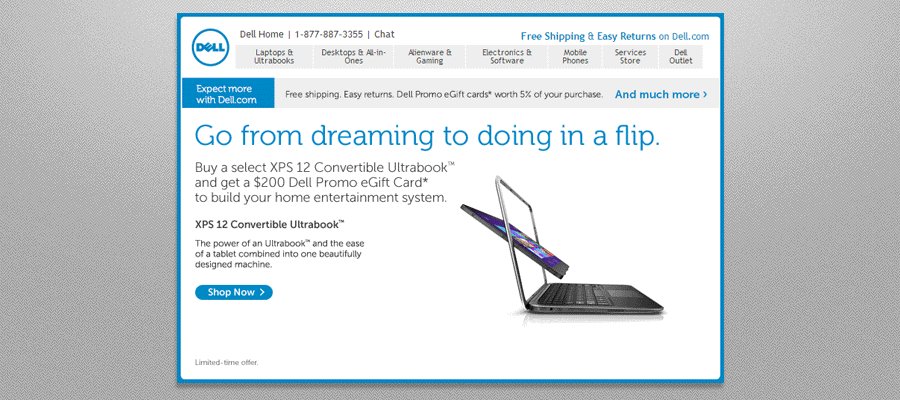
More reason to use them comes by analyzing data: a example study by Dell shows impressive results from their first GIF-centered email campaign: 6% increment in open up rate, 42% increment in click charge per unit, and an incredible 103% increase in conversion rate.

In decision, y'all might want to consider using animated GIFs in your email campaigns, but only after adequately optimizing the file size to avoid whatever risks.
Now that you know how to create animations that take up less space, go ahead and create your own astonishing GIFs.

How To Reduce The Size Of A Gif,
Source: https://www.creatopy.com/blog/resize-optimize-animated-gifs/
Posted by: campbellyeard1966.blogspot.com


0 Response to "How To Reduce The Size Of A Gif"
Post a Comment