How To Change Font Size In Wix Scrolling Marquee

Website builders are frequently touted as "the easiest way to build a website". And when we're talking website builders, they don't get whatever bigger than Wix – it boasts over 200 meg users worldwide (y'all can encounter some examples of existent Wix websites here).
Despite this, Wix's countless editing and customization options can brand it overwhelming for new users.
In this comprehensive Wix tutorial, we embrace the primary things you need to know to build your own website in Wix – covering each pace along the way.
While nosotros won't get into the nitty-gritty of every unmarried matter you tin can do with Wix (there are way too many!), we hope: past the finish of this Wix tutorial, you'll know enough to accept a unproblematic but professional-looking Wix website ready for launch.
So, let's spring straight into information technology!
Who is this Wix Tutorial for?
This Wix tutorial is perfect if:
- You're a beginner, and demand a pace-by-step walkthrough of how to build a Wix website
- Your website will be relatively minor and simple (due east.g. a personal or concern website that won't have a lot of content)
- You don't demand circuitous features (e.g. an online store, live conversation or booking service – while it'southward possible to gear up these upwardly with Wix, they won't be covered in this tutorial)
Pace-past-Step Wix Tutorial
Experience complimentary to follow the steps in our video or read the written version instead. Or utilize both. Whatever works for you lot!
Endeavor Wix for gratuitous here.
Step 1 – Sign upward for Wix
The very beginning affair to exercise is to sign up for Wix, which you tin exercise here. It's completely gratis to exercise – you won't have to pay a matter if you're happy to have a free website using a Wix domain (e.thousand. yourname.wixsite.com/yoursite). If you need one of Wix's paid plans, you won't have to pay for it until after your site is ready.
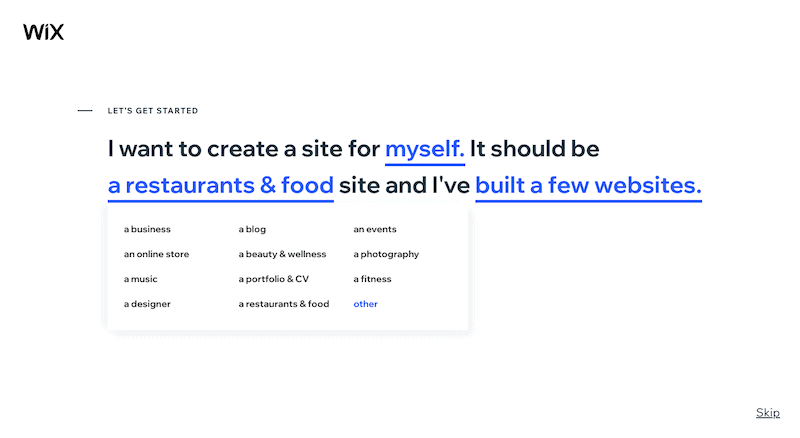
Adjacent, you'll be asked a series of simple questions about the kind of site you want to build, and your level of experience.

Step two – Choose Wix ADI or Editor
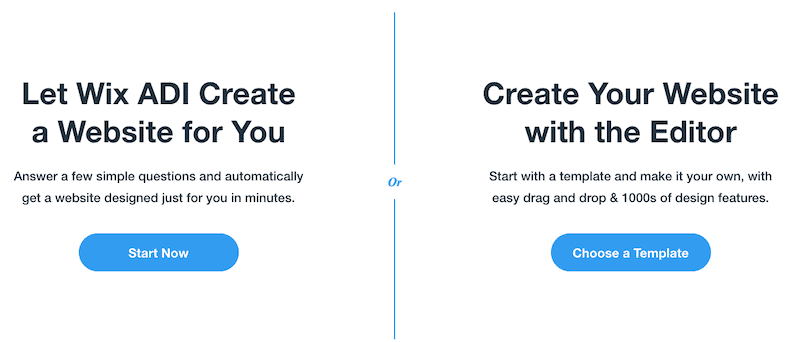
The next step is probably the biggest determination you'll have to make about your site – should you apply Wix ADI and accept a site created for you (which yous can tweak), or use their templates and Editor (more piece of work, but yous take greater design control)? Wix will suggest one of these options, depending on how yous responded to the questions in pace one.

Note: y'all tin can always switch from ADI to the regular Wix editor only non the other way around
I'd personally recommend ADI only if:
- Your website will exist very small (ane-5 pages)
- You lot demand to get a site up and running fast
- Y'all don't intendance too much almost not having a lot of control over your design
With Wix Editor, you'll get enough more options for customizing your design, as well equally access to a far greater range of apps and widgets – so this will exist your all-time bet if your requirements are for a slightly more advanced site.
That's why we are choosing Wix Editor to go along.
Step three – Choose your template
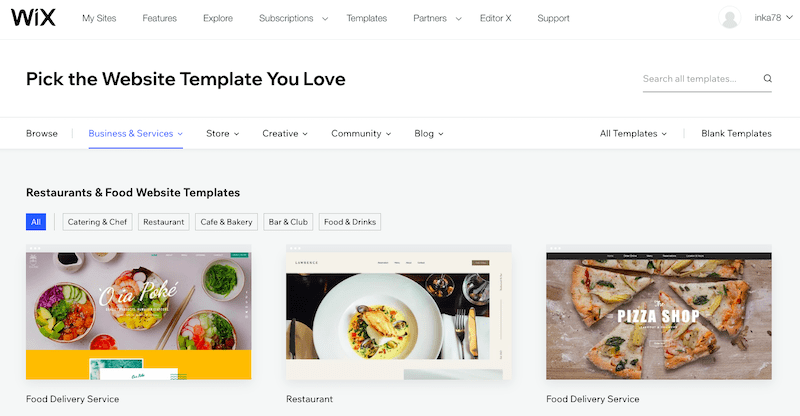
Here'south where information technology starts to get exciting! Based on the category you've chosen, Wix volition propose a few templates – all you have to do is cull the one you lot desire.

Wix has hundreds of modern-looking templates to choose from, so you shouldn't have any trouble finding one to get-go with. Think, the Editor will allow yous make changes equally you need, so don't worry too much if y'all tin can't discover one that'south exactly what you're afterward – it just needs to be close.
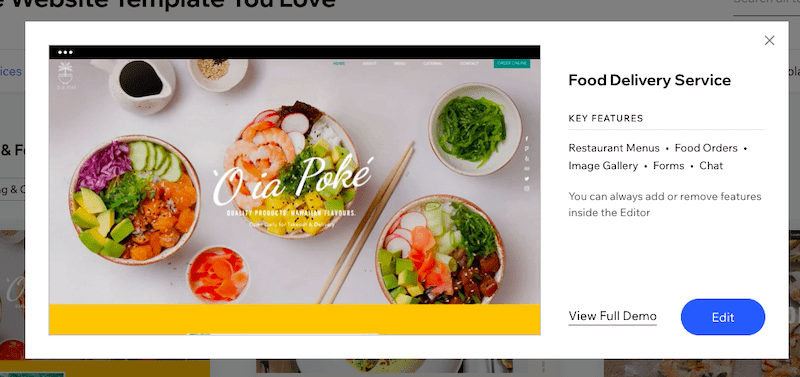
To preview a template, hover your mouse over it and click 'View'. And then, select 'View full demo'.

Once you've establish the right template, simply click the 'Edit' push button. In our case, we're going to cull the 'Nutrient Delivery Service' template nether the 'Restaurants and Food' category.
Step iv – Get to know the Editor
You'll then be taken to Wix's Editor, where you'll be making changes to your site. If you get a popup informing you about Wix'south Velo platform, you lot can click out to ignore this – this is something that only advanced users will demand.
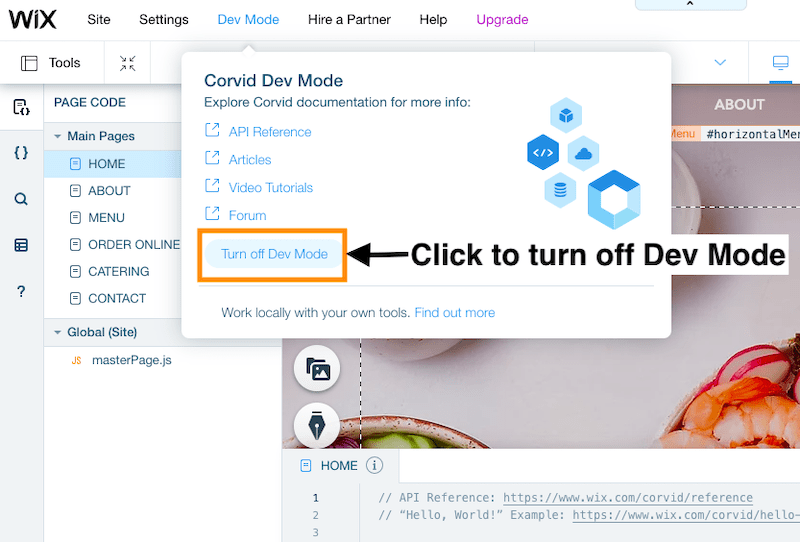
Next, nosotros desire to brand sure that Dev Mode is turned off, so you don't see whatever unnecessary windows (once again, y'all'll just need these if y'all need to make changes to your code). Hover over 'Dev Style' in the acme bill of fare, then click 'Turn off Dev Mode'.

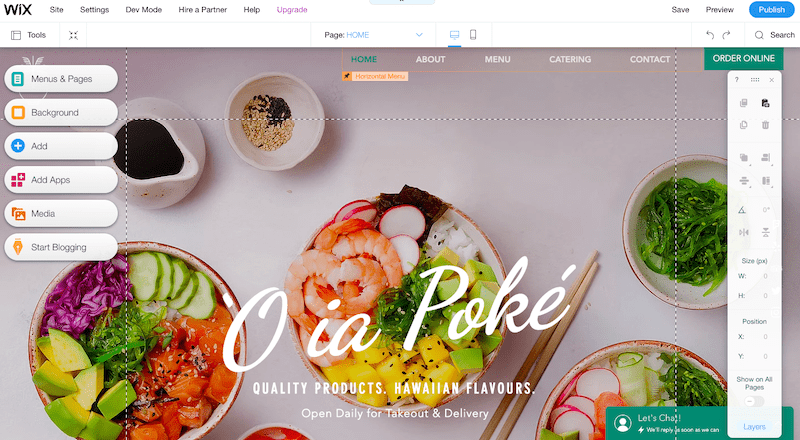
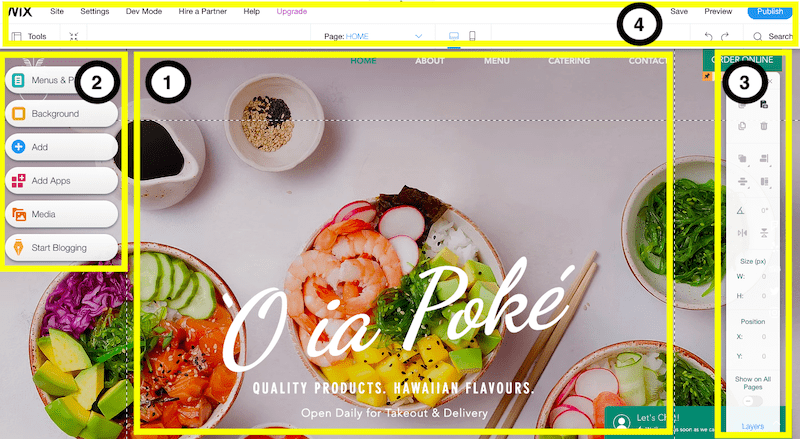
You should be left with a view like to this i:

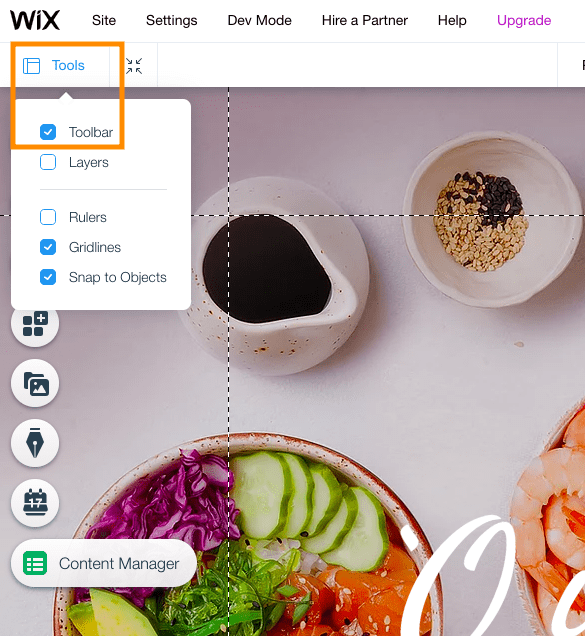
If you don't run across the toolbar at the right of the screen, don't worry – simply click 'Tools' in the tiptop left, and make sure the 'Toolbar' checkbox is actually ticked:

Now, before I show you lot how to offset making changes to your site, let me give you a quick rundown of what it is you're really seeing:

1. The folio y'all're looking at is your website's homepage – pretty cool, huh? You'll be making all your content changes – that is, changes to your text, images, and sections – in this role of the screen.
2. If you lot want to add more pages to your site, you'll do that in the left menu. In fact, the left menu is responsible for helping y'all add all the extra things you'll need on your site – menus, media, forms, blogs, apps, and then on. Click on each of the buttons to go a feel for all the dissimilar options bachelor here. We'll be taking a closer wait at how to apply this section shortly!
3. This toolbar on the right will help you lot tweak the appearance of your site's content – for case, to align or rotate images on your pages. To be perfectly honest, this is probably the section that I utilize the least, every bit you tin make a lot of changes direct within the Editor (section 1).
iv. The top bill of fare gives yous access to the backend functions of your website (domain proper noun, SEO etc). It's not something y'all take to worry nigh at this stage, so we'll comprehend information technology in more than detail a picayune afterwards.
For now, the most important thing to know is that you tin undo and redo any changes in the pinnacle correct of this section, also every bit salve your changes (although the Autosave role volition also take intendance of that). You can too admission your Site History to restore previous versions of the site, by hovering over the 'Save' link.

Notwithstanding with me? Great! Permit's kickoff editing your site then.
Stride 5 – Edit the 'hero section' of your homepage
Pretty much everything yous come across within the Wix Editor – text, images, backgrounds etc. – is editable. All yous need to do is double-click an element, and you'll be able to edit information technology. And so let's showtime by double-clicking on the main heading.

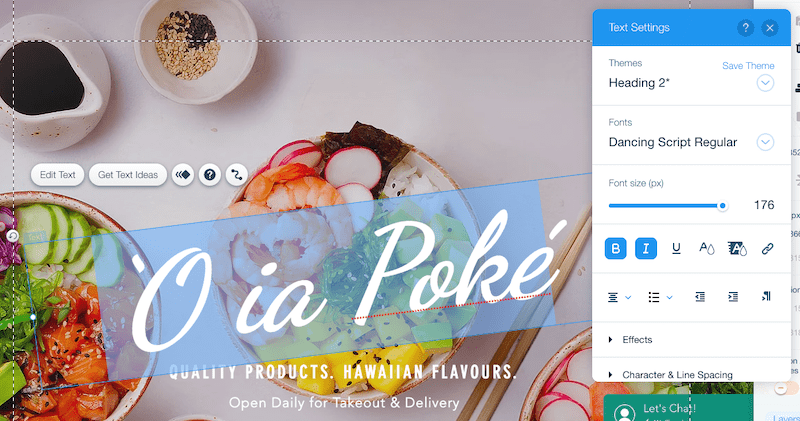
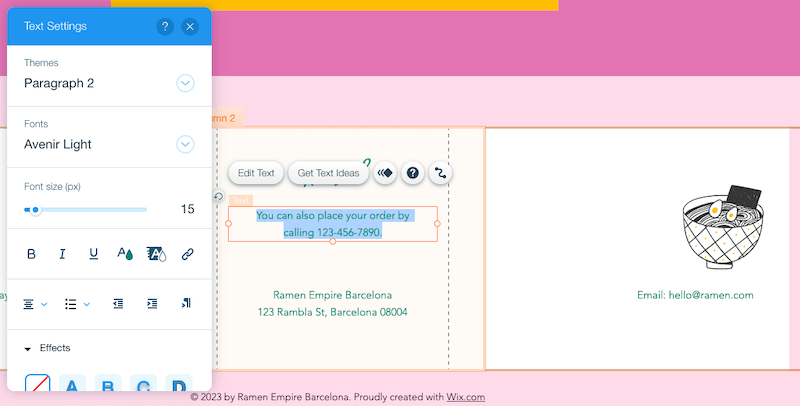
Type in whatever text y'all'd similar to use. You'll also find a new window chosen 'Text Settings' has popped upwardly – here, you can change your font, font size, colour, and even add effects. And then go alee, play effectually – and remember you can e'er undo changes by hitting the backwards arrow in the top menu.

Tip: Avoid using more than 3-4 different font types on your website. Make sure you always use the standard formats 'Heading 1,2,three' etc. to avoid inconsistencies in your blueprint.
You can too edit any text below the principal heading in exactly the same way. If in that location are any text elements you desire to delete, simply click the chemical element and hit the 'Delete' button on your keyboard (or the trash can icon in the right toolbar).

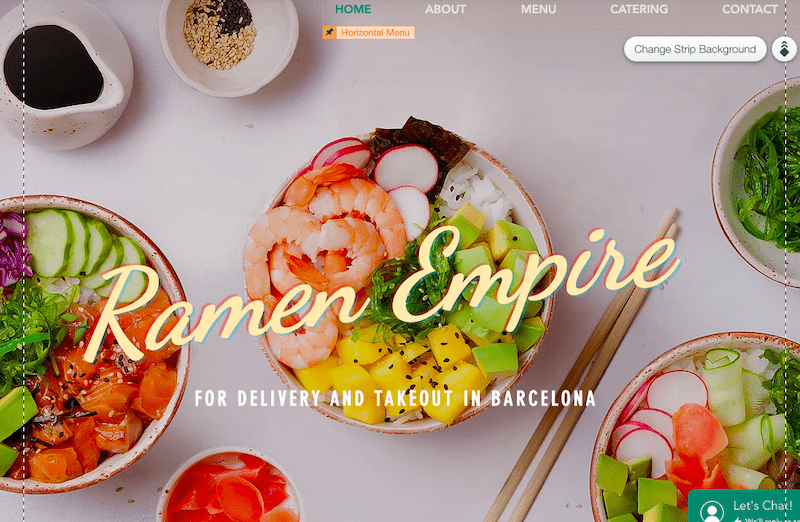
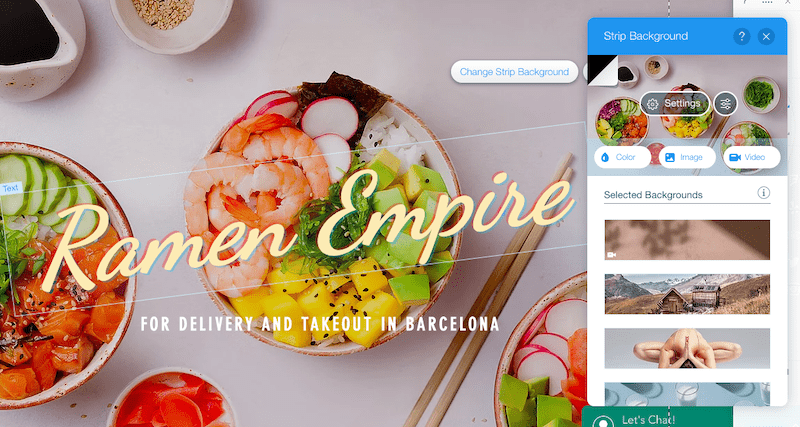
So far, so good! But what if you want to alter the background image? Easy – just click anywhere on the background paradigm. Yous'll run into a push pop upward with the text 'Alter strip background' – click on that, and you'll get options to supercede the current background image with a color cake, new image, or even a video.

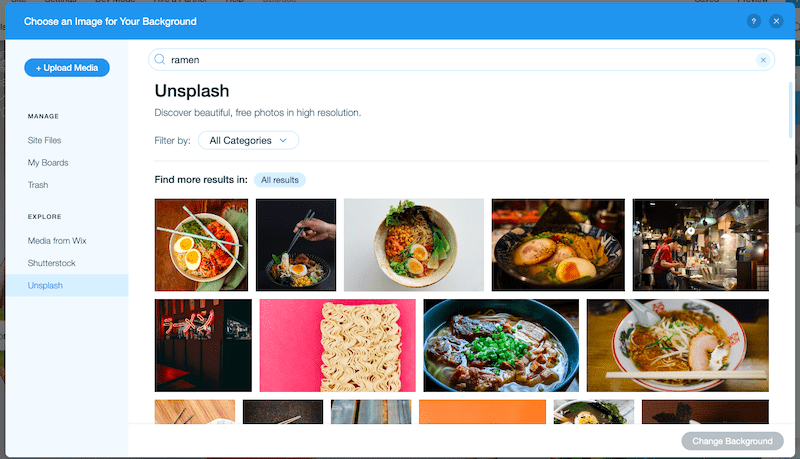
If you click 'Image', you tin can choose to either upload your own image, or select a stock image from Wix, Unsplash or Shutterstock (the first two are complimentary).

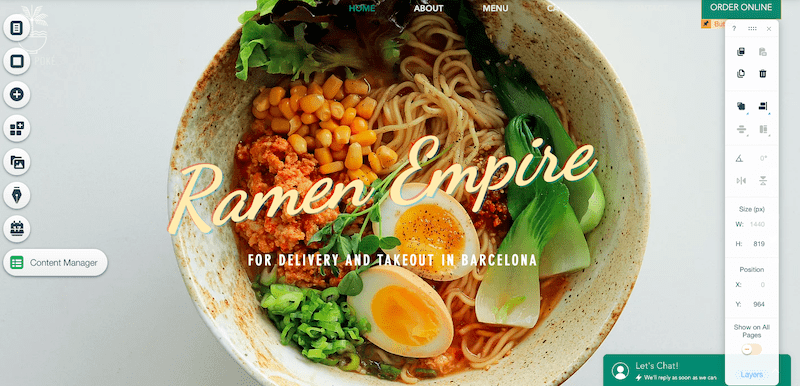
After selecting our paradigm, our homepage's hero department looks like this:

Looking succulent! Permit's scroll down to keep making changes to your homepage.
Stride 6 – Deleting, adding and editing sections on your homepage
Scrolling down, yous may detect that you want to keep some of the horizontal sections in your template, but delete or change others. That's totally fine.
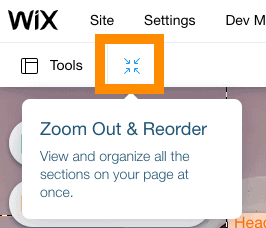
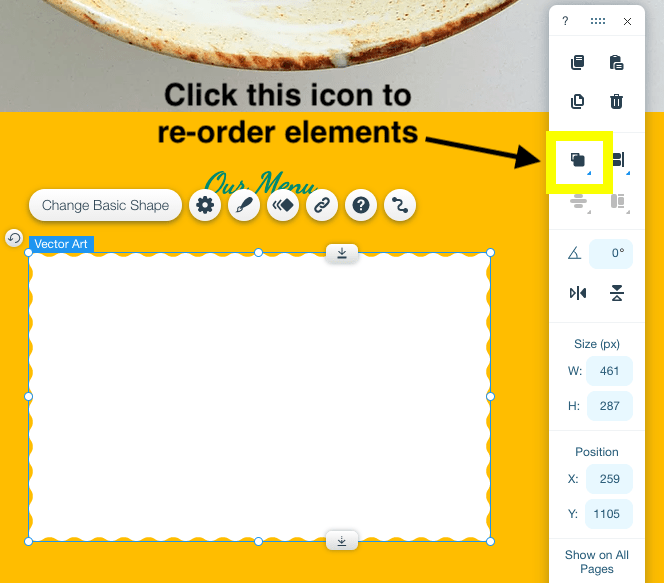
Let'south start with the easy i outset – deleting sections (or 'Strips' every bit Wix calls them). In the summit toolbar, click the 'Zoom Out & Reorder' button:

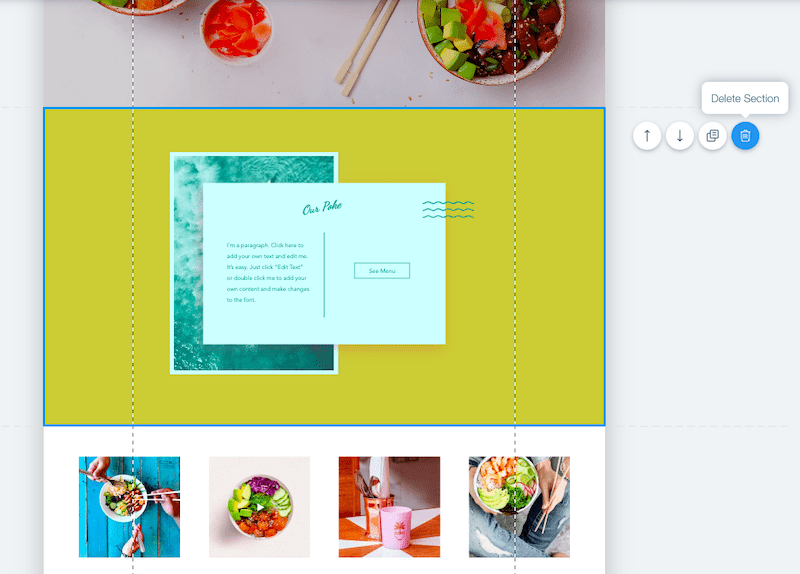
This volition take you to a zoomed-out view of your site. Click on the strip you want to delete. The strip will become highlighted by a blue border. Then, but click the trash icon to the right of the department, to delete that section.

You lot can likewise reorder sections by clicking the arrow icons next to them, which will move the section upwardly or down in the folio.
How about calculation in new sections? Well, that's where your left toolbar comes in handy.
Outset, click the dark-green 'Leave mode' button in the top correct of your screen, to go back to your Editor.
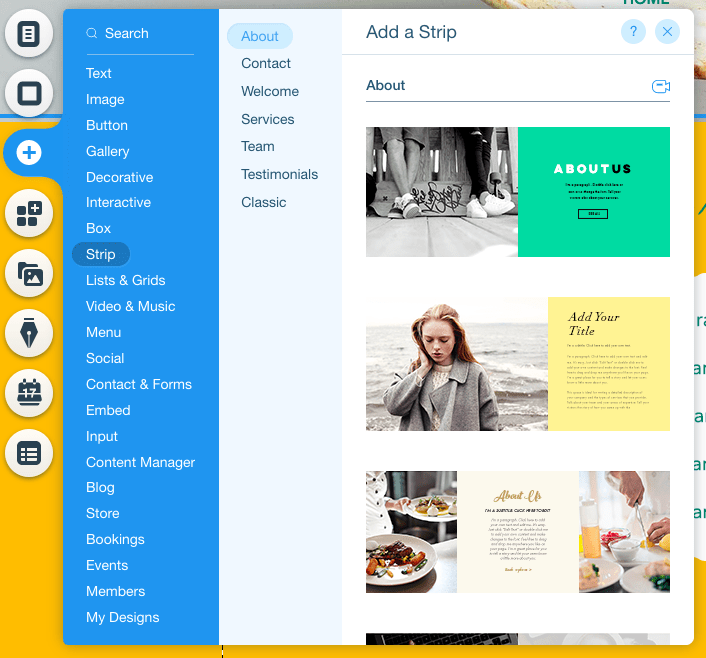
In the left toolbar, click on the button with the + icon ('Add'). You'll see a huge list of options of all the unlike elements y'all can add together to your page – text, images, buttons and so on.
For example, you may desire to add a new 'Strip' to replace the ane you've just deleted. This strip volition effectively work as a container for the content (text, images etc) you want to add to that section. Choose from either a 'Classic' strip (a blank one), or one that already has content in it – an 'About Us' or 'Testimonials' strip, for example. And then, but click and elevate information technology to wherever yous want on the page.

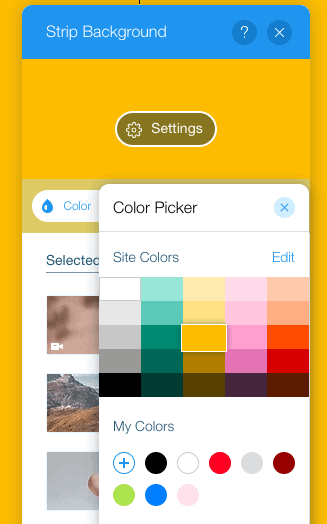
In our instance, we'll be adding a 'Archetype' strip, and so changing the background colour so it fits in with the theme of our site. Nosotros'll do this the aforementioned way nosotros changed the background in Stride 5 – select the strip, click the 'Change strip background' button, and then click the 'Color' option to alter it to yellowish.

Now, allow'south play around with calculation content. My best proffer would exist to explore all the options available in the + icon, and take a play effectually with adding unlike elements to your new strip. Again, you tin always undo anything you don't want to keep.

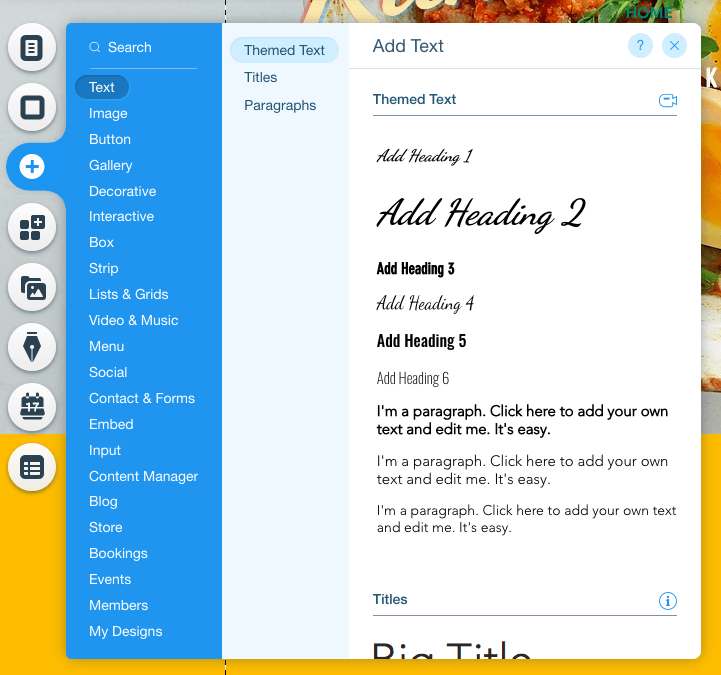
For case, if yous want to add a heading and text to your strip, you lot tin can do that by showtime adding 'Heading 1'. Drag it to where you want it to exist positioned on the page, and then double-click to change the text.

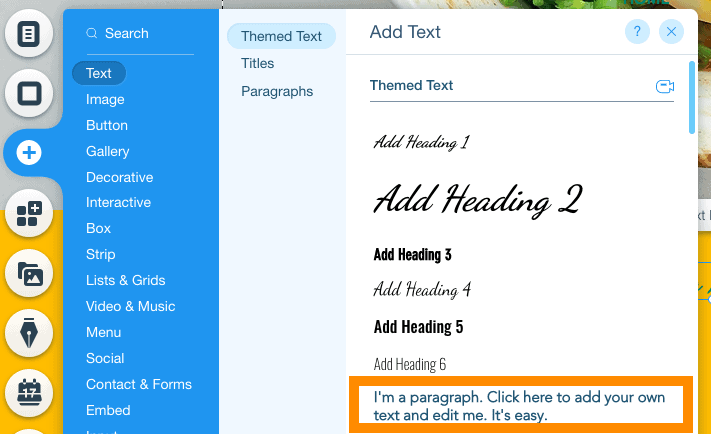
To add text to sit below this heading, repeat the aforementioned procedure – but this time, instead of choosing 'Heading', choose one of your 'Paragraph' text options.

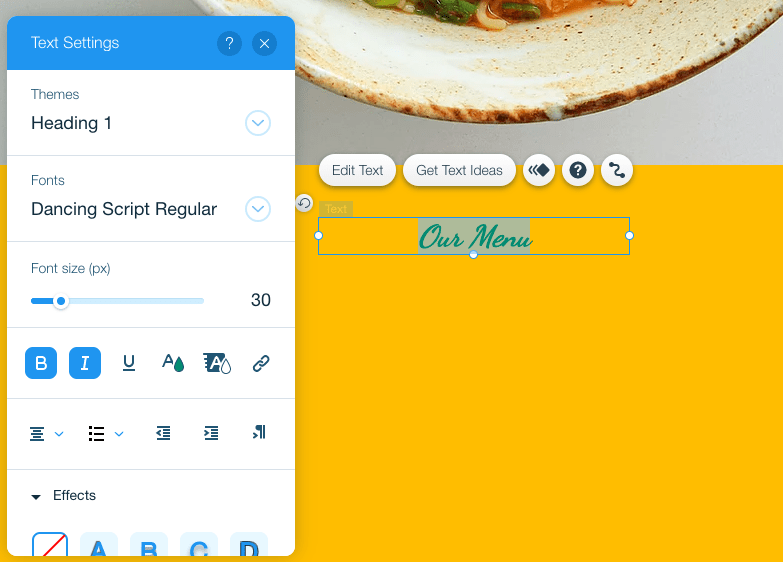
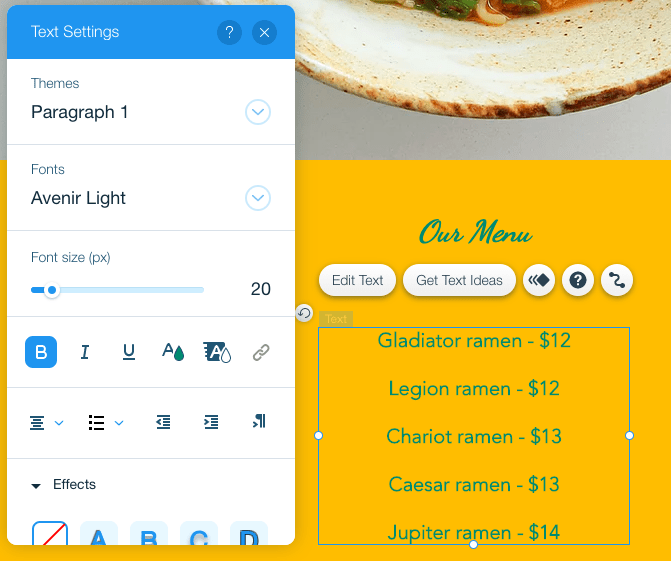
Once once more, drag to reposition the text as y'all'd like, and double-click to change the text. Recollect you can change font, colors and styling however y'all'd similar, using the options in the Text Settings box.

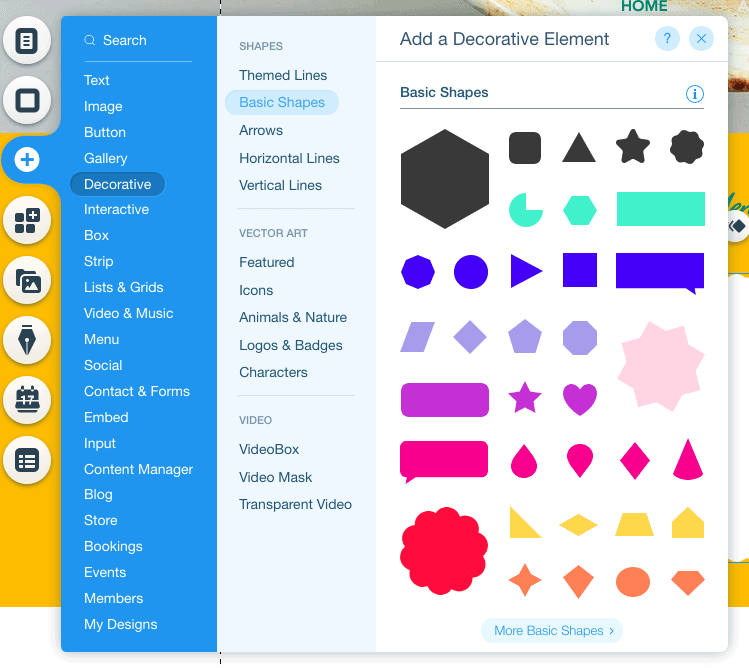
That'due south not looking too bad! But what if yous want to add other elements? For example, a shape to use equally a background to the text? No trouble – you can go ahead and do that in the aforementioned mode by clicking the + button in your left toolbar. This time, choose 'Decorative elements'.

Select the shape you want, and position it where you want on the page. If information technology's covering the text (rather than sitting behind it equally a background), just click the 'Suit' icon in your right toolbar, and select 'Send to back'.

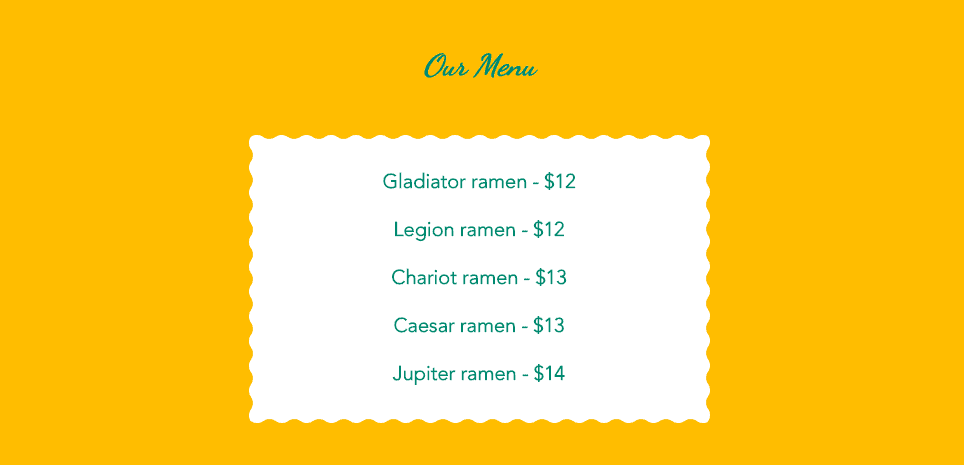
That'due south looking much better at present!

Pace 7 – Adding an epitome gallery
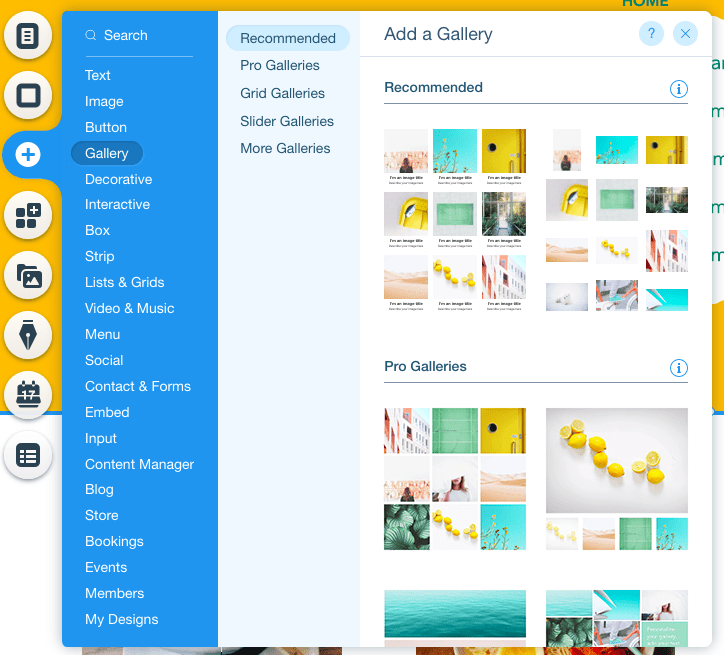
If you desire to include a gallery of images on your page, that can easily be done. Over again, using your left toolbar, click the + button and select 'Gallery'. You'll have a ton of gallery options to choose from:

Simply select the one you lot want, and position information technology as you lot'd similar on the page (if y'all need to make more space for it, remember you can elevate strips/sections further downwardly).
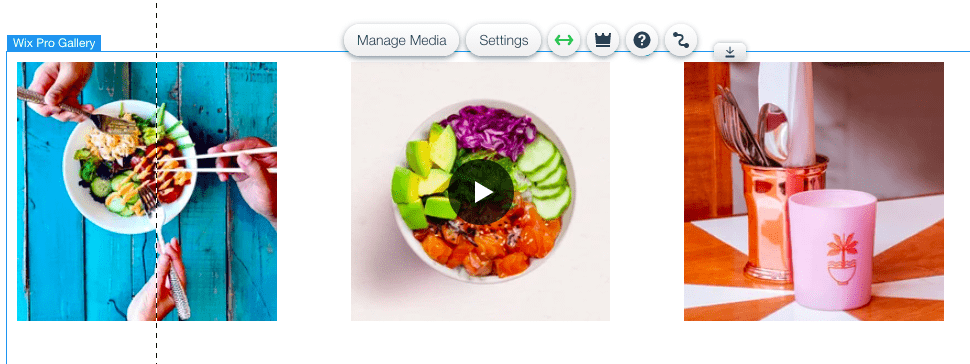
If your template already has an image gallery in information technology (similar ours does), all you need to exercise is click on the gallery to select it. You'll come across a few options pop up, including 'Manage media' and 'Settings':

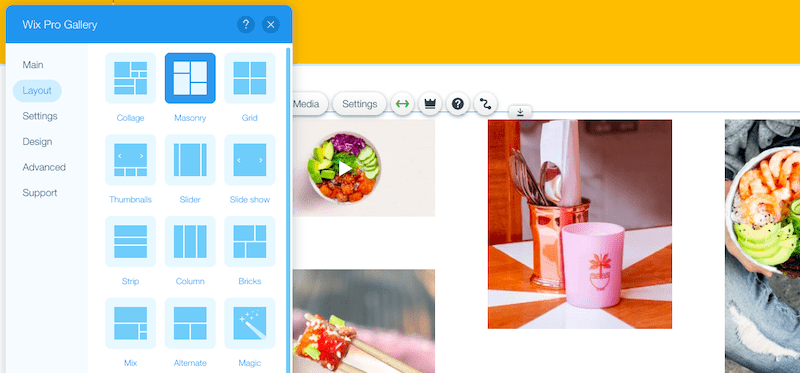
Choosing 'Settings' will let you lot alter the layout of how your gallery is displayed – so if you prefer some other layout, go alee and select it:

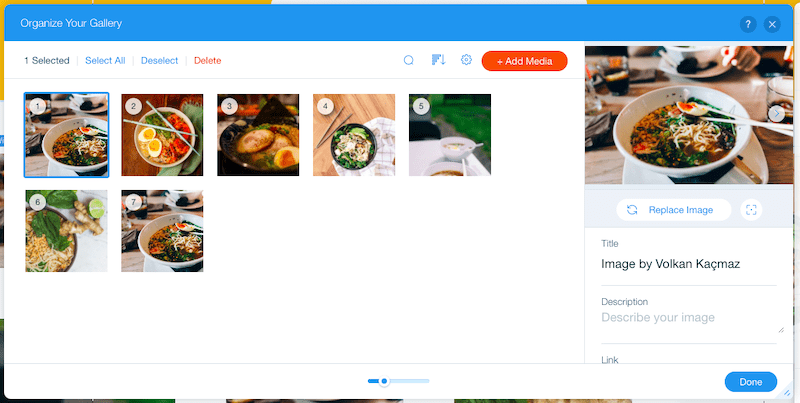
You can then add together your ain images by selecting 'Manage media'. Delete all the current images, and click 'Add media' to upload your own, or select some from Wix'south stock photo collection.

In this same window, you tin can also edit the title and description of each of your images (these won't be visible on your site, only are good for SEO), too as adding links (if yous desire).
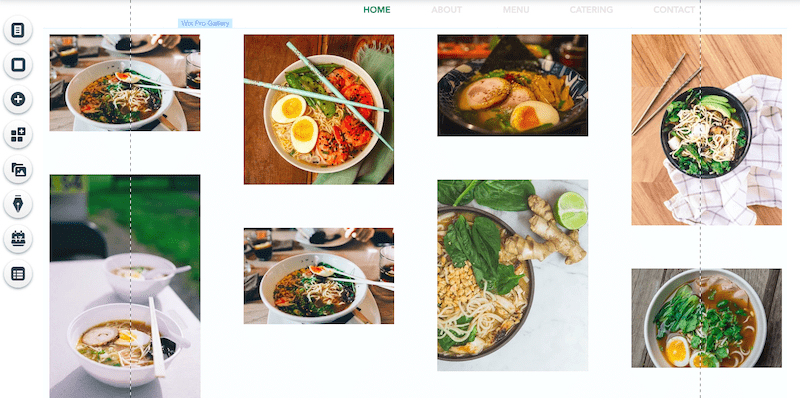
Here'due south what the final production looks like:

Step 8 – Adding a contact course
A contact form is an essential function of most websites. While y'all can add a contact grade on a separate page, I'm going to bear witness you how to add together one to your homepage.
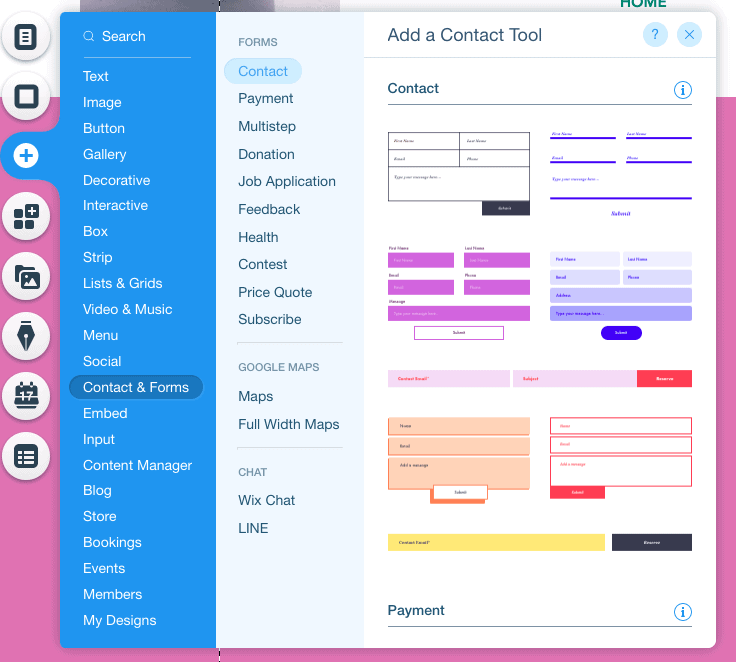
Once once more using the left toolbar, click the + button. Select 'Contact & Forms', and cull the form you desire to include (don't worry, fields and styles tin all be changed – I'll testify you how in a minute).

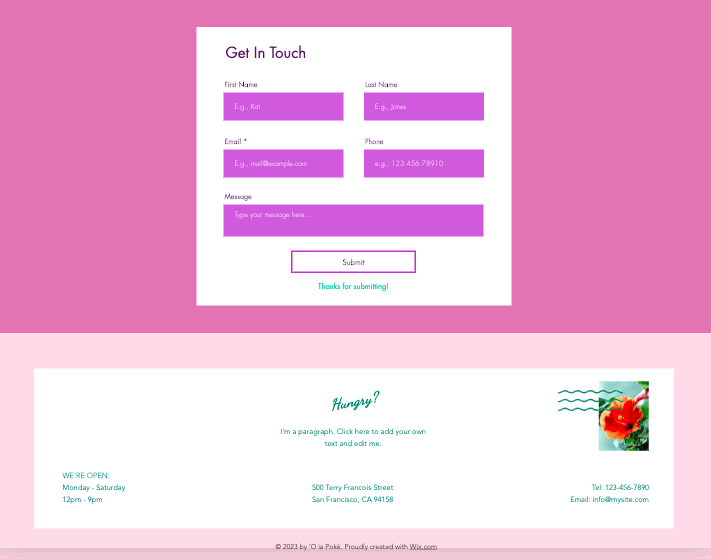
Position your class every bit you'd like on the folio. In our case, nosotros desire information technology at the very bottom of the page, just above the footer:

Permit'due south first alter the fields in our course. In our case, nosotros want to use it to permit customers place an order, so we want to add together a few extra fields.
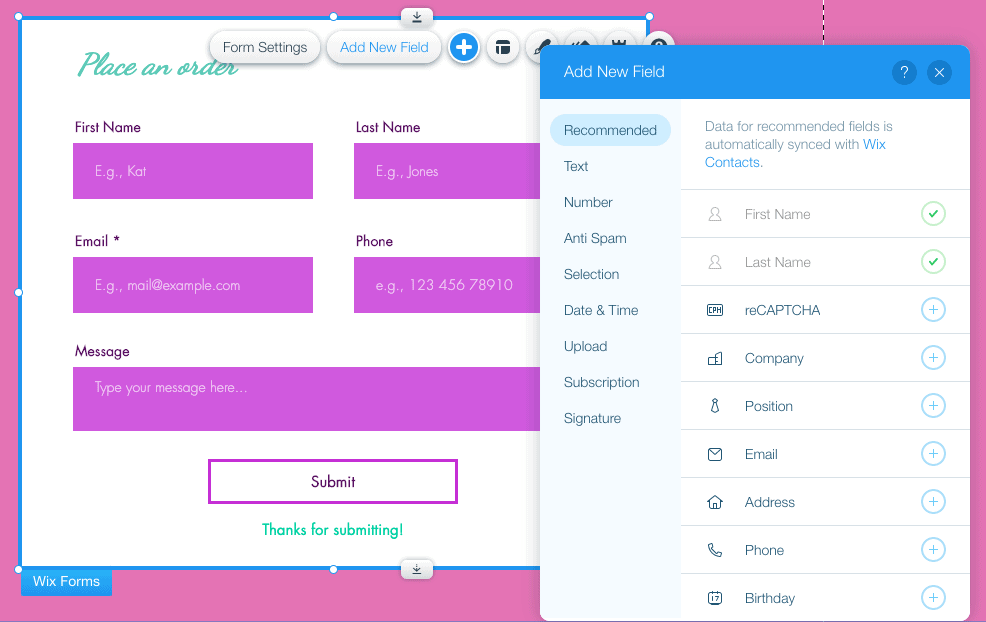
Click on your course, and then on the 'Add new field' button that pops upward. Then cull the type of field you lot want to add in:

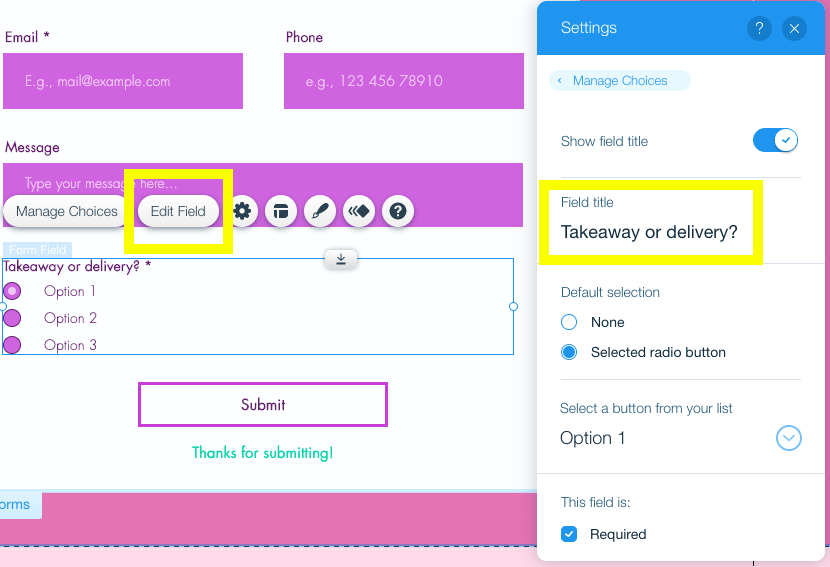
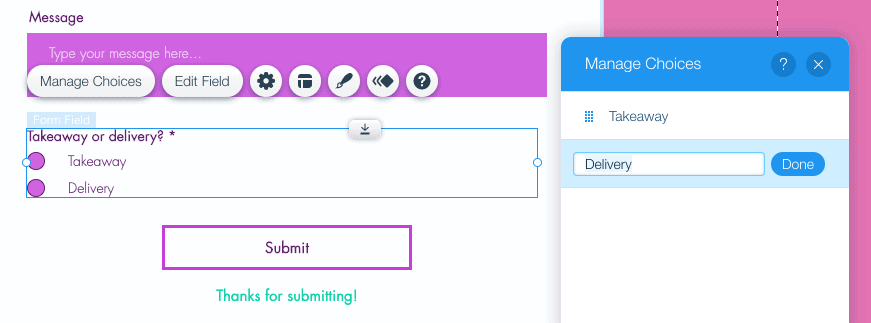
Once your new field is added, click on that field within the course. Click on the 'Edit field' button to edit the field title:

To edit the pick options, click the 'Manage choices' button:

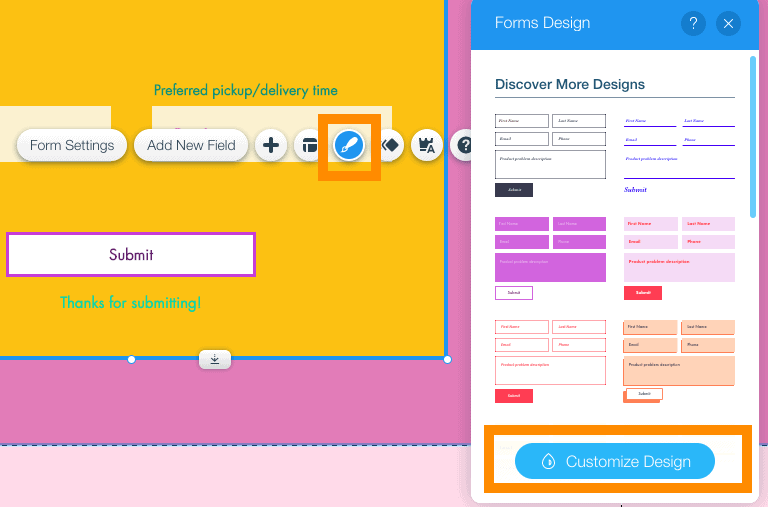
Once y'all've added and edited all the fields you demand, it's fourth dimension to change the styling of your form to brand it lucifer your site. Just click the form, and then striking the paintbrush button. Click 'Customize pattern' and yous'll exist able to change colors, fonts, the submit button, and and so on.

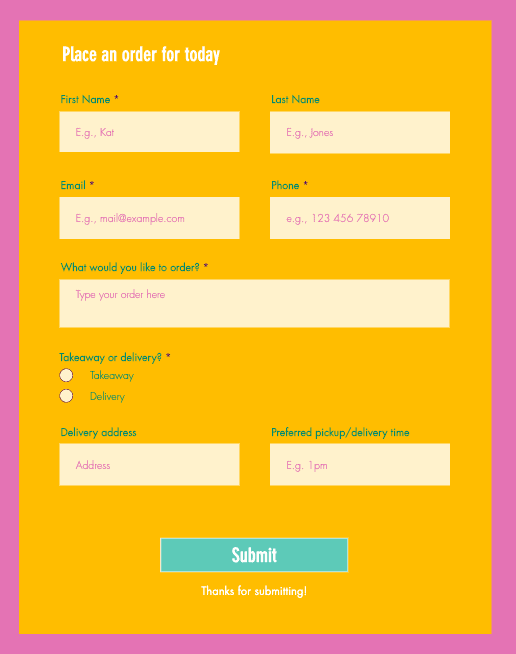
Hither's what our class now looks like – pretty absurd!

Step 9 – Tidying upwardly your webpage
We're getting shut to being ready to publish your Wix site! So let'due south necktie up the last few loose ends.
In your template, y'all may have noticed a few extra bits and pieces that you didn't really want to include – a floating logo, social media icons, or a chat widget, for example.
To become rid of any of these, we'll just delete information technology equally we've deleted other elements previously – select the element, and either a) hit 'Delete' on your keyboard, or b) click the trash icon in the right toolbar.
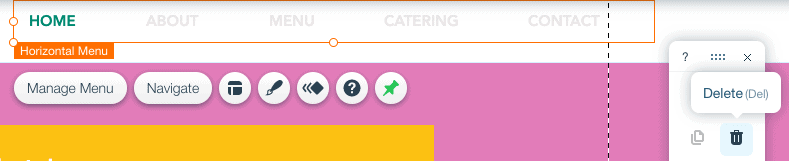
In our case, since nosotros're only building a single-page site, we want to become rid of the floating carte du jour that appears at the height of the folio – so we're going to select information technology and delete it.

If you want to add multiple pages to your site, and need help understanding how to edit your site card, check out this helpful tutorial from Wix.
Once you've deleted all the elements you don't need, we just demand to make sure your footer (the section at the bottom of the page) is updated. Double-click this section to enter your contact details and whatever other relevant information yous'd similar to include. You can besides add images, as we've done below:

Happy with how your page is looking? Great – we're on the habitation stretch then! Let's move on to the next step – information technology's ane we definitely don't want to skip.
Step 10 – Making your website mobile-friendly
So far, nosotros've been working on the desktop version of your website. But with around fifty% of traffic coming from mobile devices, information technology's essential to make sure your site is mobile-friendly.
Unfortunately, Wix's websites don't come 100% mobile-ready by default. We'll need to make a few small adjustments to get it there.
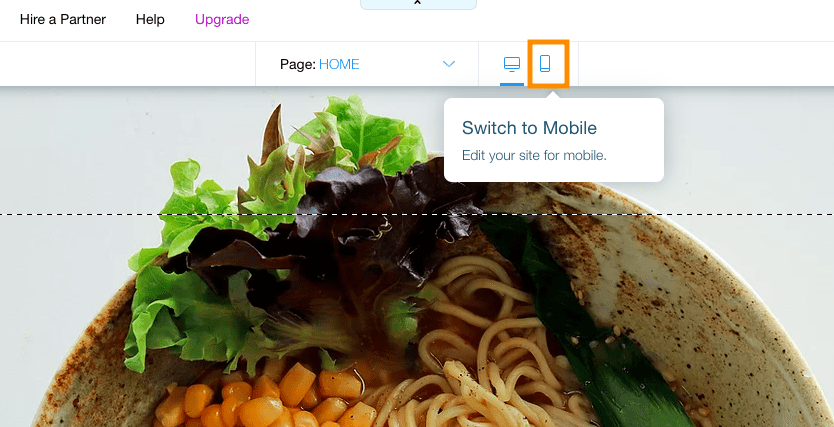
In the superlative card (which we haven't really used then far), you'll notice a mobile icon in the middle of the screen – click on it to switch to the mobile view of your site.

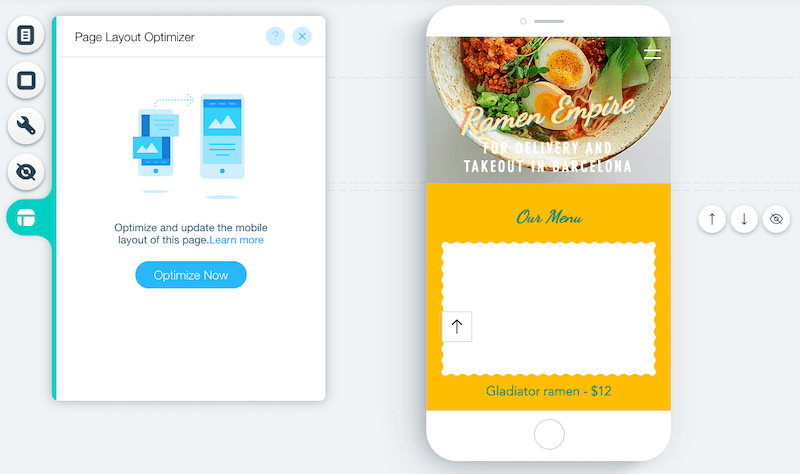
As you can see, the mobile version of the site isn't quite right however – some elements are misplaced. Commencement of all, allow's click the 'Page Layout Optimizer' button in the left card, and so 'Optimize At present', to let Wix automatically prepare some of the elements.

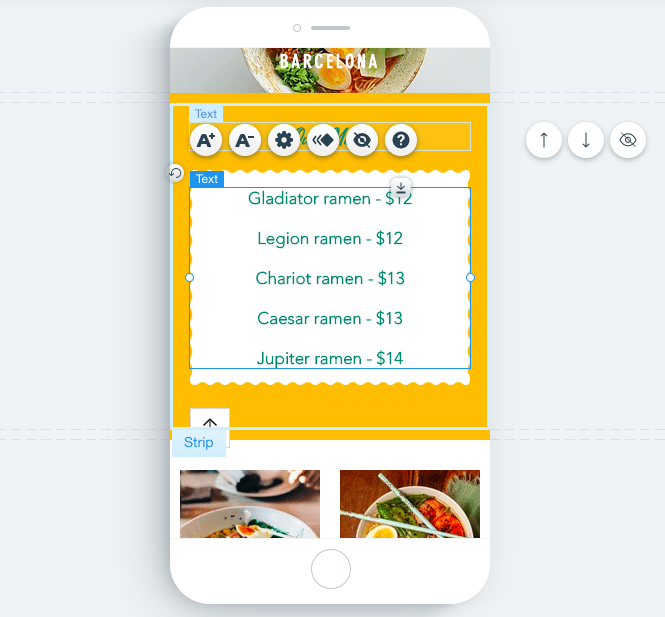
Now you can go alee and manually fix anything that doesn't expect right, including the placement of any text, and the summit of your sections/strips. You can delete or hide any unnecessary elements, and even reorder sections by clicking the arrow icons to the right of the mobile screen.

Changes that you lot make to the mobile version of your site will not bear on your desktop site – and so feel free to optimize your mobile site however y'all'd similar.
Stride xi – Update your business organization details and optimize your site for Google
This next pace is completely optional, but we'd recommend it if getting found on Google is of import for your business.
Call up the top menu – the one that gives you access to the backend (i.e. the "unseen" role) of your site? We'll be using information technology to update your site's concern details – and get information technology optimized to increment your chances of existence establish on Google.
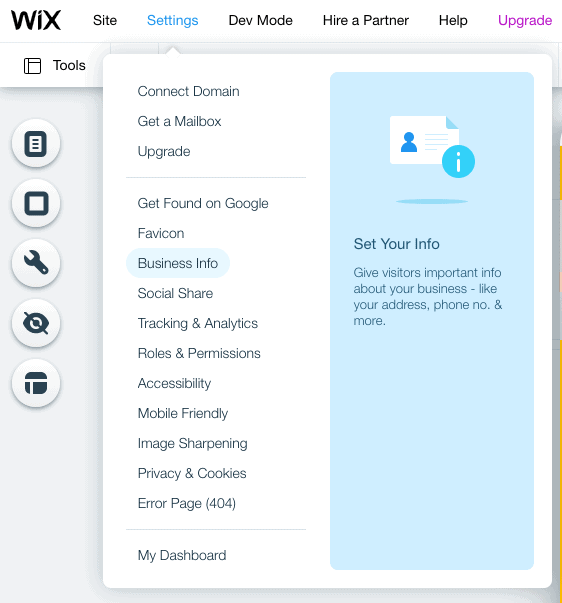
Click on 'Settings', and then choose 'Business Info'.

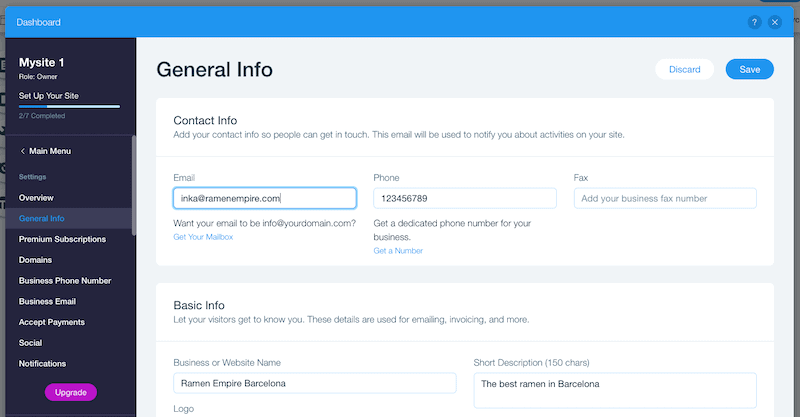
You'll so be taken to a dashboard where you lot tin can enter your contact details, concern address if you take one, and your site's regional settings (language, currency etc). Don't forget to click 'Salvage' once you're done.

Once that'due south done, permit'southward have care of your search optimization settings. Again, click 'Settings' in the peak navigation bar, and then choose 'Become Plant on Google'.
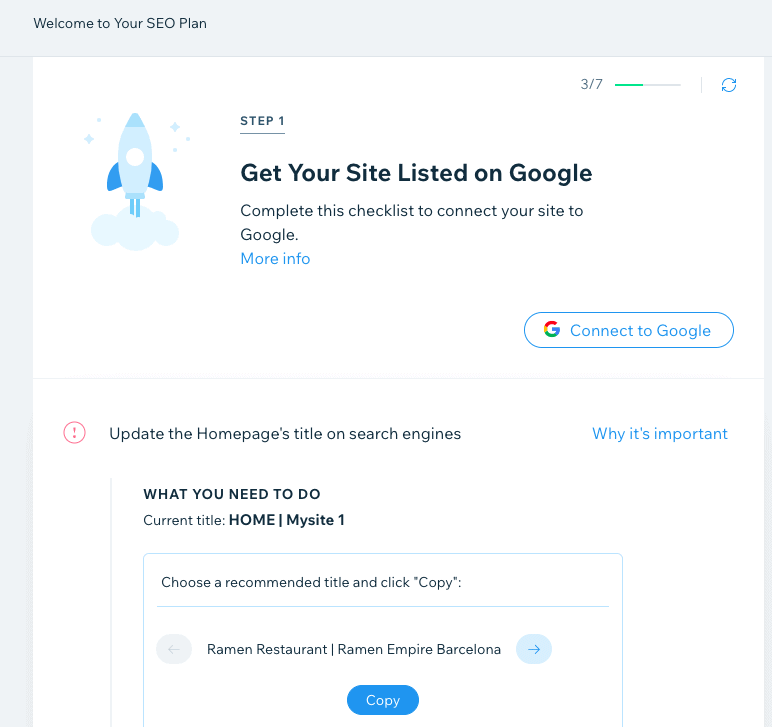
This will take you to Wix's SEO Wizard, which will walk y'all through the steps of optimizing your site. Go through each pace, entering your concern name, and how you lot would describe your business organization.
Yous'll and so be presented with your tailored SEO plan – nosotros recommend going through each step to optimize the various elements of your site (homepage title, SEO description, connecting to Google etc).

If you're completely new to SEO, you lot can get upwards to speed by checking out our beginners' guide to SEO for website builders.
Footstep 12 – Preview and publish your site!
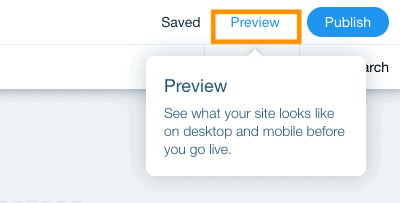
Congratulations – you've fabricated it to the last step! Before you publish your site, let'south make sure it's all looking ok. Hit the 'Preview' button in the top correct of your screen, and check that you're happy with both the desktop and mobile versions of your site.

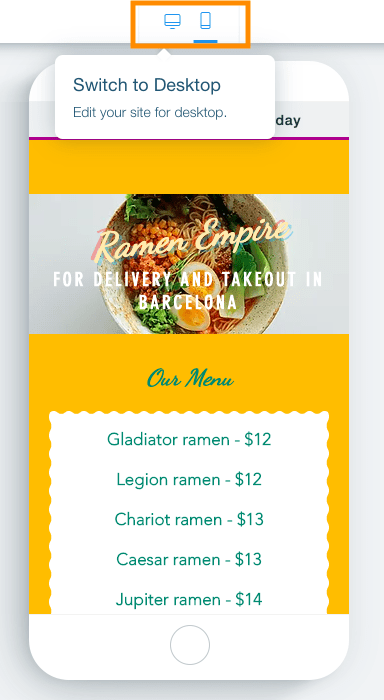
To switch from desktop to mobile view (and vice-versa), click the icons below:

You'll detect a imprint ad at the pinnacle of your site maxim 'Create your Wix website today'. This will display if you keep your website on Wix'south free program. If you lot want to remove it and admission more Wix features, y'all can upgrade to a paid plan (more than on that afterward).
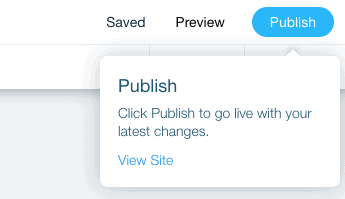
Once you're satisfied that everything looks okay, click the green 'Back to Editor' push button at the top right of the screen. Now, let's go alee and hitting that blue 'Publish' button, again at the top correct of the screen.

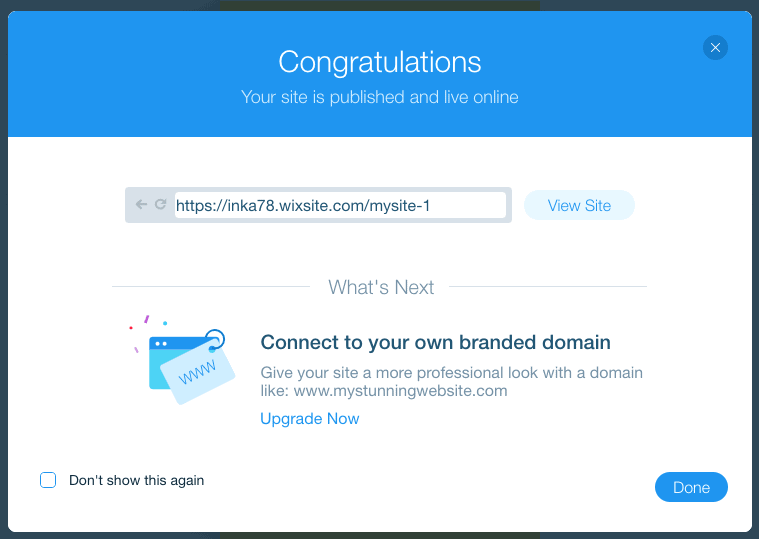
And that's information technology – your Wix site is now live! 🥳 🎉
You lot'll see a fiddling popup screen, with the URL of your costless Wix website – you lot can click 'View site' to accept a wait at the published page. Or, if you'd like to use your own domain for your website (whether that's an existing domain or a new one), click 'Upgrade Now' to upgrade to one of Wix's paid plans.

For assist on choosing the right Wix plan for you, check out our detailed Wix pricing guide.
If yous want to see the site we made in this tutorial, check it out hither.
FAQ
What if I want to add together a blog?
While we didn't comprehend information technology, it's absolutely possible to add a blog to your Wix site – you can find out how here. Even so, if your website's primary purpose is blogging, nosotros think that Squarespace or WordPress are actually better for that.
What if I desire to add an online store?
If you desire to apply your site for selling concrete or digital goods, you lot tin add the Wix Stores app to your site – instructions on how to do that are bachelor here. While yous can prepare your store on Wix'southward free program, you'll need to select ane of Wix'southward Ecommerce plans to be able to start selling products.
What if I want to add other features (a booking form, live chat, member pages etc)?
Wix comes with a huge range of apps and widgets that allow you to add together extra functionality to your site, such as Wix Bookings, Wix Membership, Wix Shoutout (Wix's electronic mail marketing tool) and many, many more than. They even have dedicated apps for restaurant websites, hotels, and more. Check out the Wix App Market place to meet what'due south available, and consult the Wix Aid Center for guidance on how to install these apps on your site.
How do I access Wix support?
Wix has a comprehensive Help Centre with manufactures and tutorials to help yous at every step of the way. In add-on, you can also contact Wix Client Care by submitting a ticket, or requesting a callback.
Wix Tutorial: Determination
In this Wix tutorial, we've covered the basics you need to know to get a simple but fully-functional site published on Wix. Simply every bit one of the most powerful website builders in the market, at that place'south plenty more you tin can practise with information technology – feel costless to check out our Wix review to learn more.
If you feel like you're gear up to effort out Wix, you can get started here.
Not convinced that Wix is right for you? If you lot want a website builder that's even easier to use, we recommend you lot check out our listing of the all-time website builders.
On the other manus, if yous're subsequently more flexibility and control, then you might want to check out Wix'due south more advanced features, such every bit Wix Editor X or Wix Velo. Note that these crave more technical expertise, however. Webflow is also a solid culling, although once again, it has a much steeper learning bend.
Updates:
24 Nov 2021 – Checked for accuracy and smaller updates
29 Dec 2020 – Video tutorial added
About Inka Wibowo, BBus (Marketing), Griffith University
How To Change Font Size In Wix Scrolling Marquee,
Source: https://www.tooltester.com/en/blog/wix-tutorial/
Posted by: campbellyeard1966.blogspot.com


0 Response to "How To Change Font Size In Wix Scrolling Marquee"
Post a Comment